Тренды web-дизайна
15.01.2024
Каждый год накануне Нового года мы с друзьями-дизайнерами… выкладываем статью о трендах! Потому что всем хочется быть на волне, создавать качественные и актуальные сайты, а для этого нужно следить за тенденциями.
Традиционную статью о трендах подготовила студия «Магвай». Это размышления от коллег из Zillion Designs. Мы перевели материал, адаптировали его и добавили свои комментарии.
В 2024 году по версии зарубежных дизайнеров будут актуальны следующие приёмы:
- Глассморфизм для первого экрана;
- Авторские иллюстрации;
- Чёткие границы;
- Моушн-эффекты на главной странице.
А теперь расскажем подробнее о каждом из этих трендов.
Глассморфизм для первого экрана
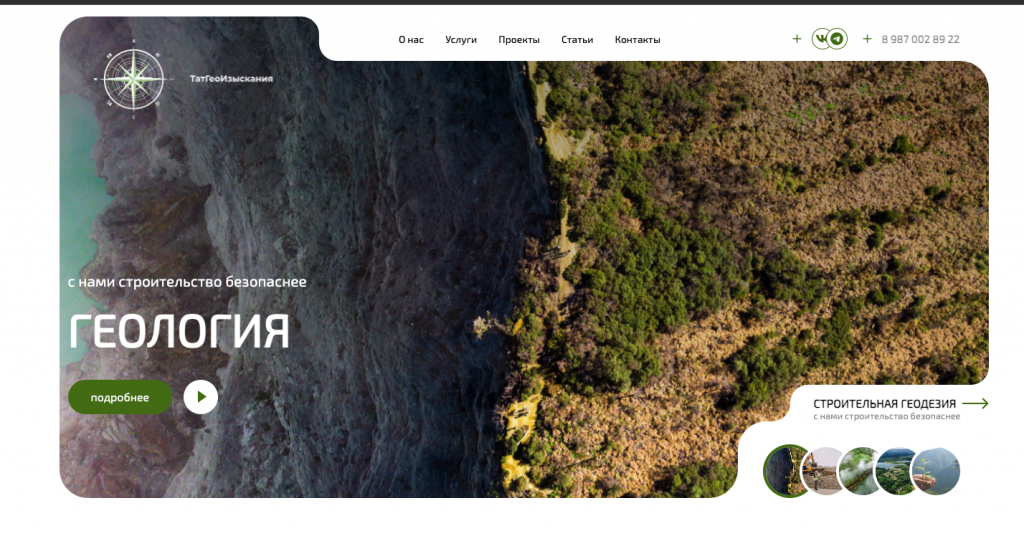
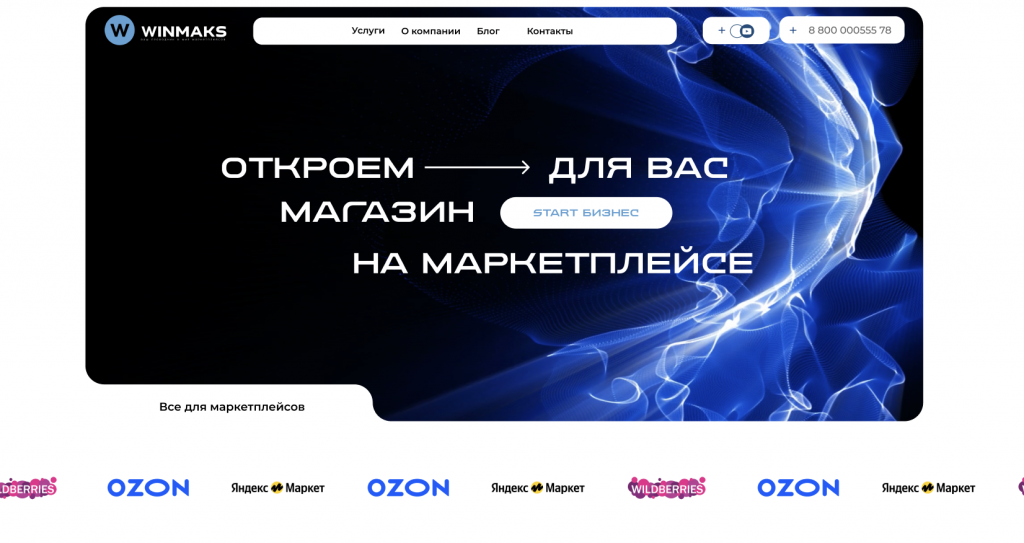
На что вы обращаете внимание в первую очередь, когда заходите на сайт? Вероятно, на главный баннер или визуальный элемент, который занимает всю область первого экрана. Как лучше всего выделить это пространство или сделать его по-настоящему особенным? Ответ кроется в одном старом добром приеме, хорошо известном всем дизайнерам под названием «глассморфизм». И да, он не растерял своей привлекательности, потому что продолжает решать задачи.
Источник: dribbble.com/Ferenc Horvat
Это стиль, в котором дизайнеры применяют эффекты прозрачности, чтобы создать эффект стекла.
Сегодня глассморфизм все еще популярный и, вероятно, тренд будет активно использоваться и в 2024 году.
Манящие блики, подчеркивающие реалистичность изображения на первом экране, заставляют посетителей остановиться и обратить внимание на продукт, акцию или специальное предложение.
С помощью этого приёма посетителей можно убедить пролистать дальше и узнать все интересующие подробности об услугах или товарах.
Глассморфизм может казаться сложным в исполнении, однако он значительно упрощает процесс проектирования пользовательского сценария и, как следствие, грамотного интерфеса.
Этот приём можно использовать практически на любом сайте, он применим к любой сфере и отлично интегрируется в минимализм.
Авторские иллюстрации
Это ещё один тренд, который можно будет увидеть в новом году.
Хотя иллюстрации на сайтах всегда вызывали определенный интерес аудитории, в последние несколько лет их использовали довольно редко.
Сейчас тенденция претерпевает изменения.
Всё чаще встречаются сайты с очень интересными авторскими иллюстрациями. Этот приём также привлекает посетителей и побуждает их изучать сайт.
С помощью иллюстраций легко создавать эмоциональный дизайн и воплощать в жизнь любые идеи.
Источник: dribbble.com/Ferenc Horvat
Вы можете рассказывать истории, демонстрировать, как бизнес решает реальные проблемы потребителей, или акцентировать внимание на различных товарах или услугах с помощью графических элементов.
Иллюстрации не обязательно должны быть очень сложными.
Донести нужную информацию возможно и с помощью простого дизайна.

Источник: tatgeo.ru
Бенто UI
Название тренда произошло от понятия «Бенто Бокс» — японской коробки для обедов.
Бенто Боксы — это символ баланса, т.к. каждая ячейка в этой коробке имеет свой размер и предназначение для определенной порции еды, благодаря чему обеды получаются сбалансированными.
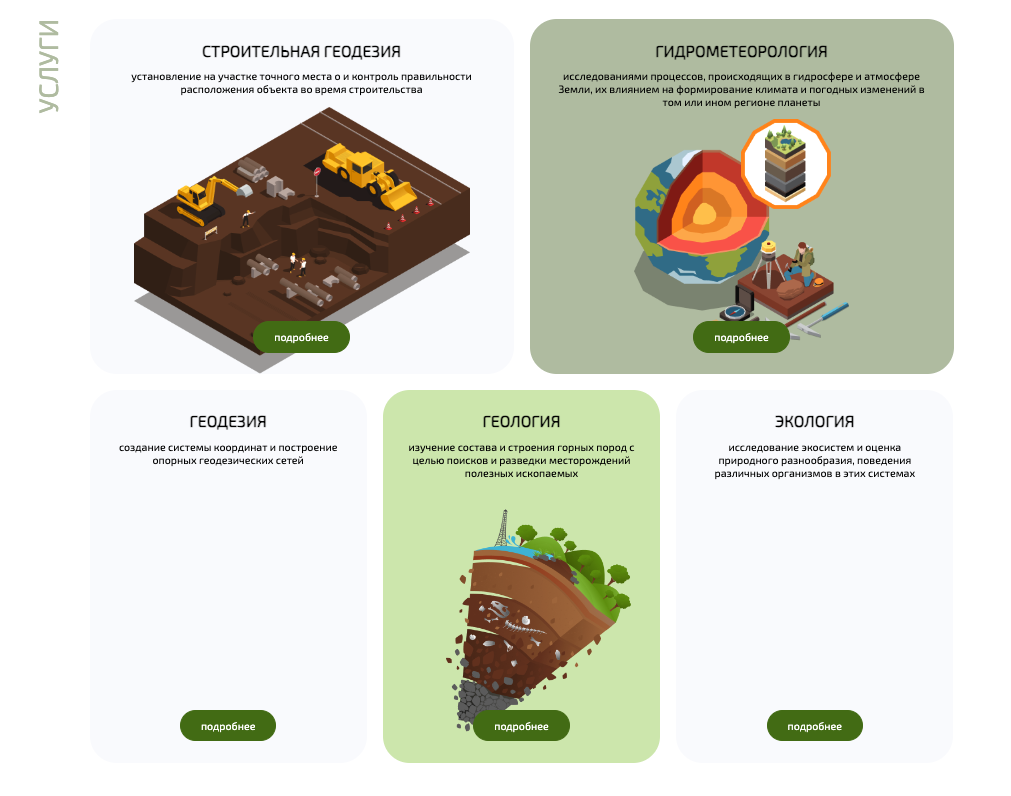
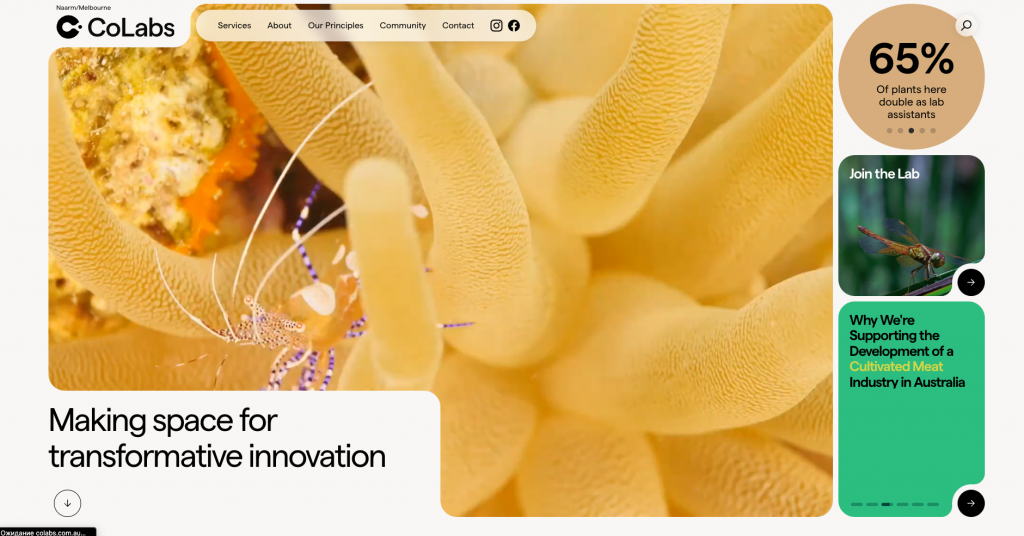
Интерфейс сайта в стиле Бенто представляет собой комбинацию плашек со скругленными углами разного размера и формы, которые идеально стыкуются друг с другом, не образуя пробелов или дырок.
Каждая такая плашка — это отдельный функциональный элемент, поэтому информация в таком интерфейсе усваивается порционно и значит легче запоминается.
Этот тренд не получил широкую популярность, и по моему прогнозу угаснет в 2024 году, но останется в части проектах.
Однако некоторые из его приемов, например, такие как, скругленные врезки или перетекание форм, еще найдут себе применение и, возможно, переродятся в других трендах.

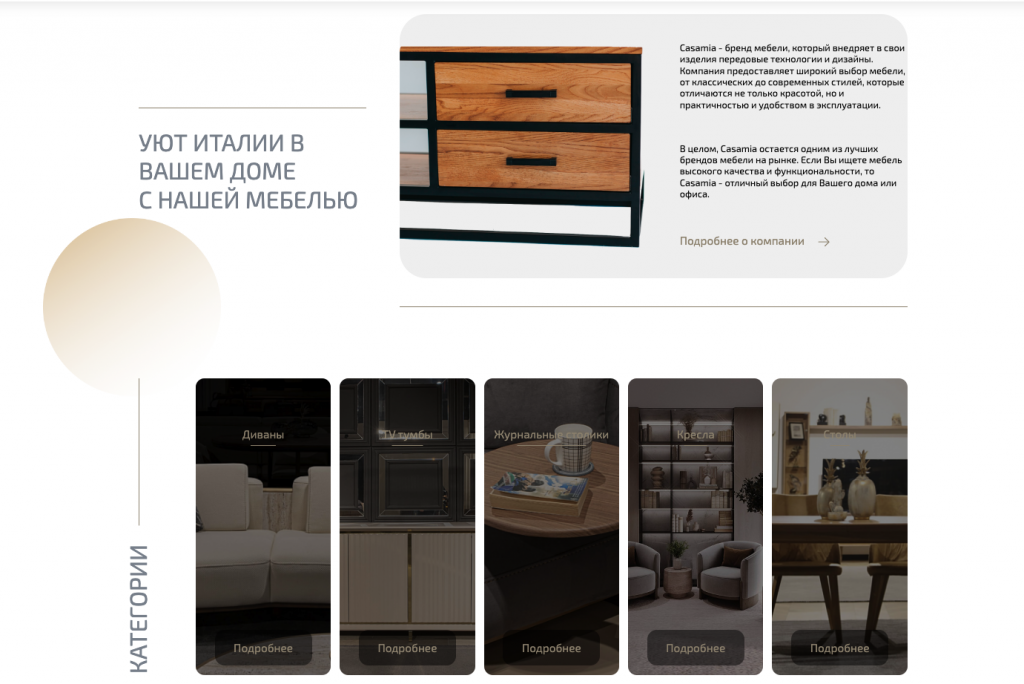
Источник: colabs.com.au

Источник: tatgeo.ru

Источник: Ссылка на использованные материалы
Пастельные тона
Приглушенные палитры подходят для многих проектов.
Есть заблуждение, что эти цвета не яркие и не сочные и не модные, но на самом деле они тоже могут быть эстетичными, если грамотно их сочетать.
Пастельная палитра идеально подходит для модной индустрии и бьюти-сферы.
Она позволяет сохранить контрастность элементов, добавить глубины.
В итоге получаются сайты, на которых пользователи могут находиться долго.

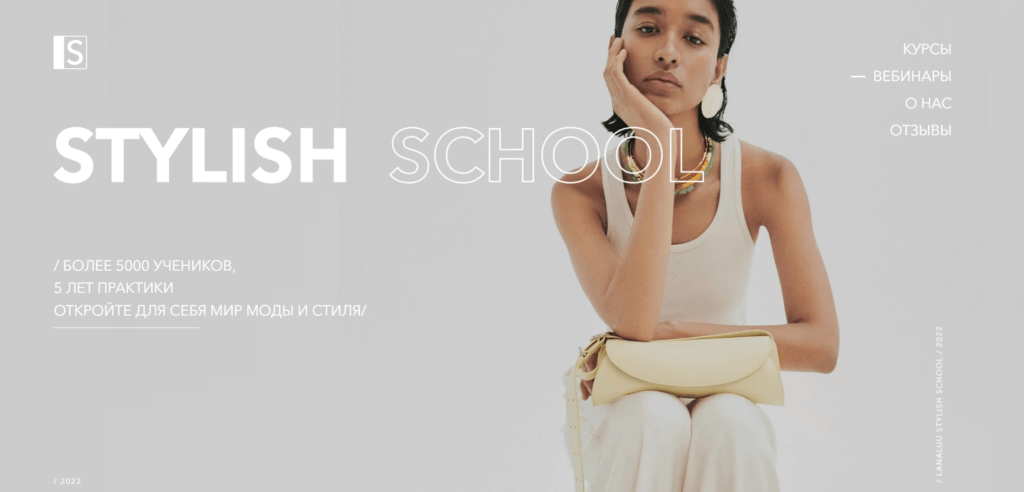
Источник: stylish.school


Источник: Ссылка на использованные материалы
