Раскрываем Тайны Структуры Сайта
30.01.2024
В мире веб-дизайна структура сайта является фундаментальным элементом, определяющим удобство использования, навигацию и взаимодействие пользователя с контентом. В статье "Структура сайта — базовые и дополнительные элементы" мы рассмотрим ключевые концепции, касающиеся этого важного аспекта, пролив свет на базовые принципы и дополнительные элементы, которые могут внести значительный вклад в оптимизацию веб-пространства.
1. Знакомство с Основами
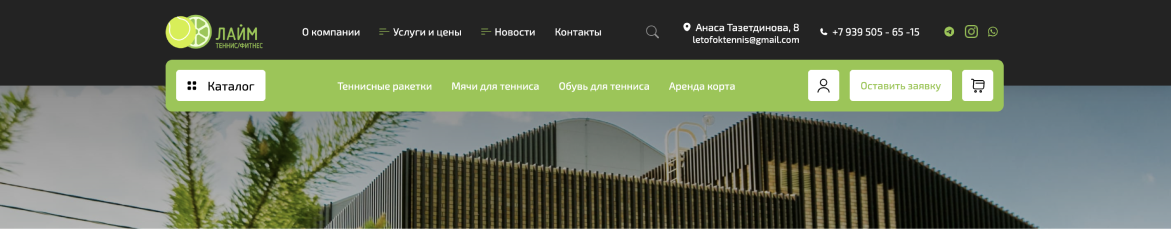
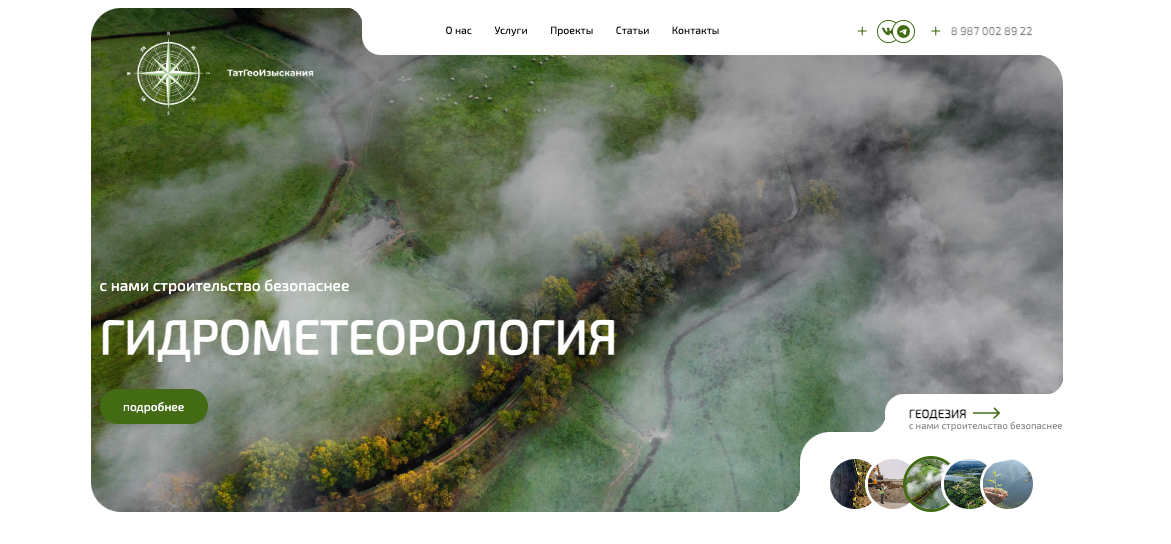
1.1. Хедер или Шапка Сайта:
Основная Цель:
Хедер является первым, что видит пользователь, поэтому он должен быть информативным и привлекательным. В нем часто размещают логотип, название сайта, контактные данные и основное меню.
Правила и Особенности:
-
- Лаконичный дизайн, чтобы избежать перегруженности информацией.
-
- Четкое размещение ключевых элементов для удобства восприятия.
-
- Респонсивный дизайн для адаптации к различным устройствам.


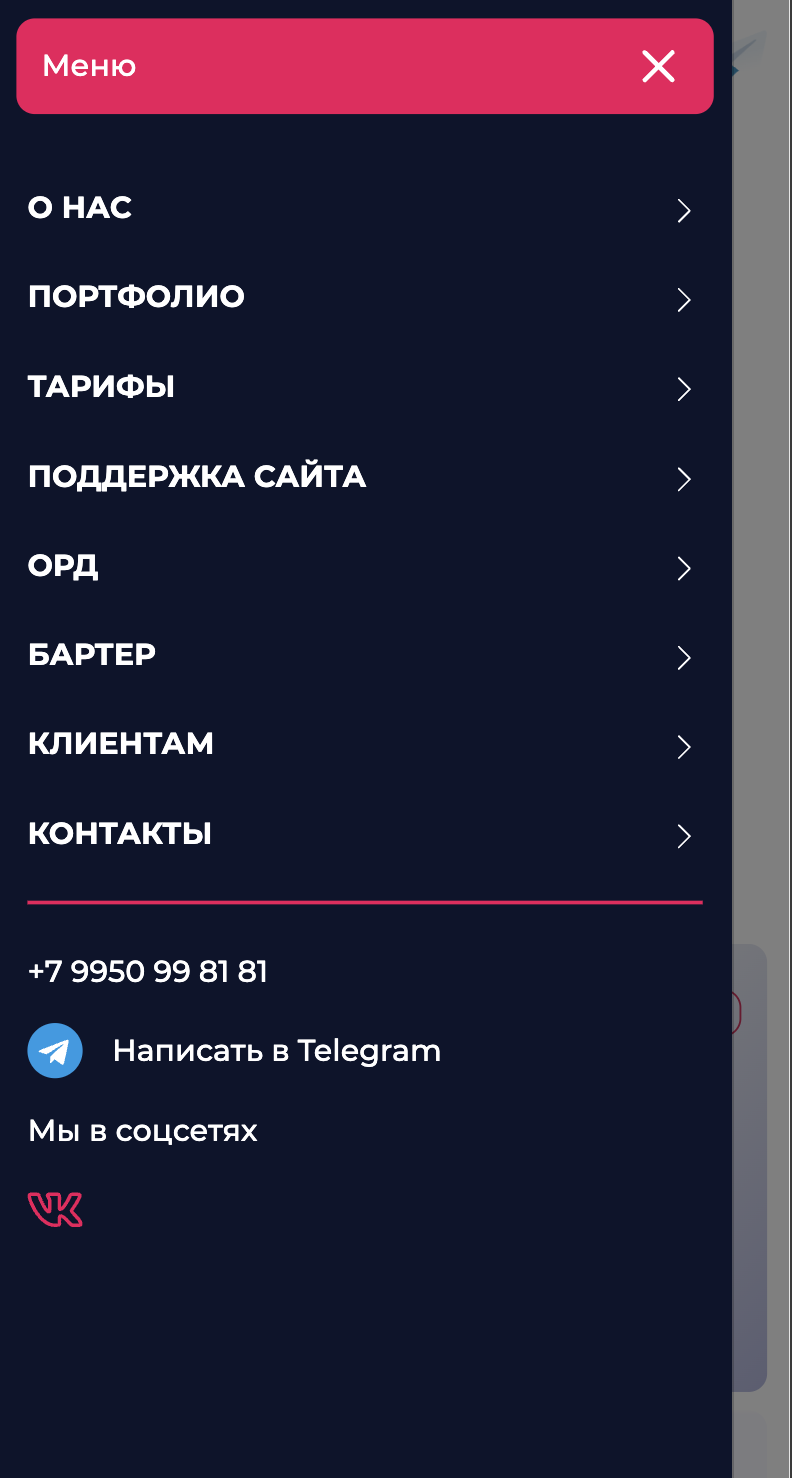
1.2. Меню:
Основная Цель:
Меню определяет структуру навигации сайта. Оно должно быть интуитивно понятным, чтобы пользователи могли быстро найти необходимую информацию.


Правила и Особенности:
-
- Выделение ключевых разделов.
-
- Понятные подпункты.
-
- Респонсивный дизайн для мобильных устройств.
1.3. Визуальная Часть или Юзабилити Сайта:


Основная Цель:
Визуальная часть отвечает за общий визуальный опыт пользователя. Это включает в себя цветовую гамму, шрифты, изображения и другие элементы дизайна.
Правила и Особенности:
-
- Согласованный дизайн в пределах всего сайта.
-
- Использование контраста для выделения ключевых элементов.
-
- Оптимизированные изображения для ускорения загрузки.

1.4. Контентная Часть (Текст):
Основная Цель:
Контент — это информация, которую предоставляет сайт. Он должен быть читабельным и информативным.


Правила и Особенности:
-
- Краткость и ясность в изложении идей.
-
- Использование заголовков и параграфов для легкости восприятия.
-
- SEO-оптимизация текста для улучшения поисковой выдачи.
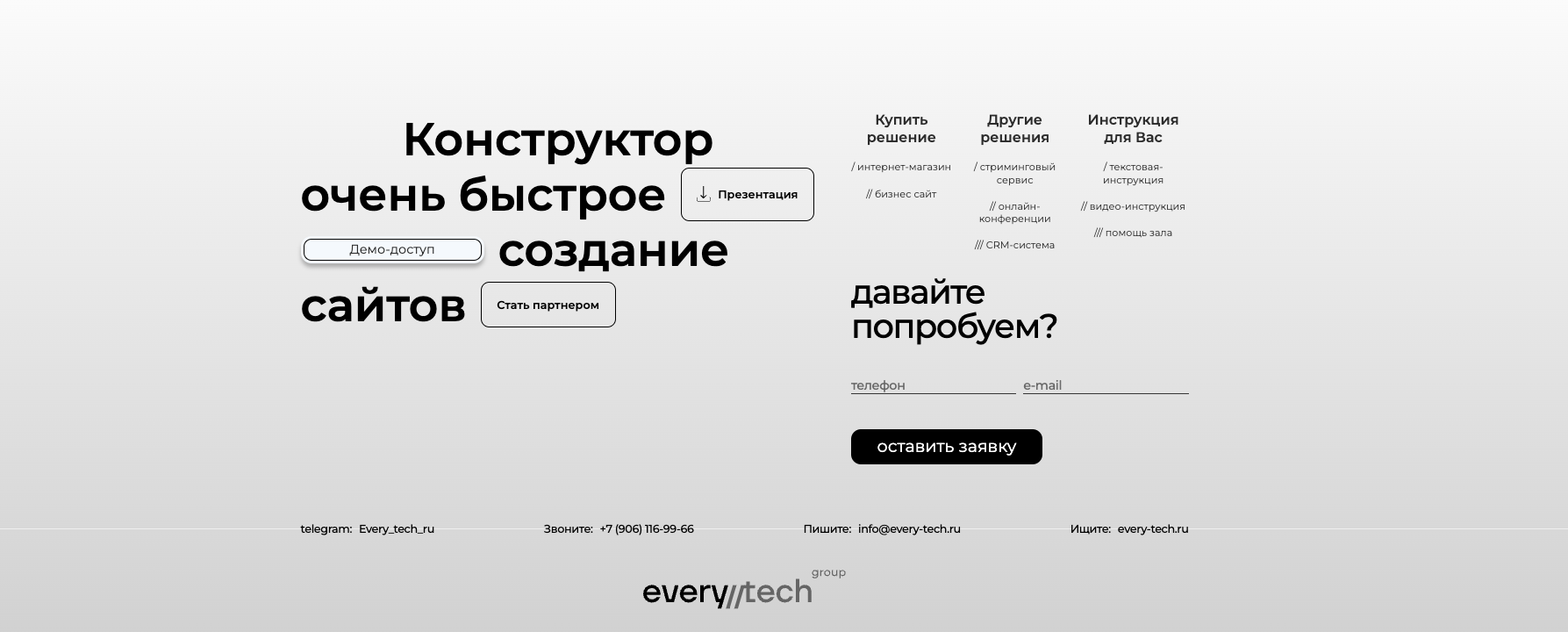
1.5. Футер Сайта или Подвал:


Основная Цель:
Футер заканчивает визуальное восприятие сайта и часто содержит дополнительные ссылки, контактные данные, а также краткую информацию о компании.
Правила и Особенности:
-
- Ссылки на ключевые разделы.
-
- Контактные данные и формы обратной связи.
-
- Информация о копирайте и политике конфиденциальности.
Разбираясь в деталях этих основных элементов, веб-платформа может обеспечить удобную навигацию, приятный визуальный опыт и эффективную коммуникацию с посетителями.
Элементы Структуры - Основа Удобного Восприятия Сайта
2. Главное Меню: Сердце Навигации
Требования к Главному Меню:
-
- Ясность и Простота: Главное меню должно быть легко воспринимаемым и не перегруженным информацией.
-
- Структурирование: Категории и подкатегории должны быть четко выделены, обеспечивая логичное распределение контента.
-
- Респонсивность: Адаптивность к различным устройствам для удобства пользователей на мобильных и планшетных устройствах.
2.1. Хлебные Крошки: Путь к Пониманию
Внешний Вид Хлебных Крошек:
-
- Четкость и Прозрачность: Хлебные крошки должны ясно отражать путь пользователя к текущей странице.
-
- Дизайнерское Решение: Визуально выделять, но не отвлекать от основного контента.
2.2. Поиск: Мгновенный Доступ к Информации
Особенности Эффективного Поиска:
-
- Быстрота: Система поиска должна быть максимально оперативной.
-
- Фильтрация: Возможность фильтрации результатов для точного поиска.
2.3. Кнопки "Вызова к Действию" (CTA): Вовлечение Пользователя
Требования к Кнопкам CTA:
-
- Ясность Намерений: Кнопки должны четко демонстрировать, что от пользователя ожидается.
-
- Привлекательность: Визуально выделяться для привлечения внимания.
2.4. Формы Обратной Связи: Коммуникация с Посетителями
Характеристики Эффективных Форм:
-
- Простота Использования: Минимизировать количество полей для заполнения.
-
- Понятность: Объяснение цели формы и дальнейших шагов.
2.5. Информационные Блоки: Полезные Блоки Информации
Примеры Информационных Блоков:
-
- "О Нас": Предоставление ключевой информации о компании.
-
- "Новости и Обновления": Актуализация контента для постоянного взаимодействия.
-
- "Отзывы и Рейтинги": Свидетельства довольных клиентов.
2.6. Структурированные URL-адреса: Дружелюбные для Поисковиков
Характеристики Читаемых URL:
-
- Ключевые Слова: Использование ключевых слов для повышения SEO.
-
- Понятность: Читаемые URL-адреса для легкости восприятия.
Эффективная структура сайта — это гармония различных элементов, каждый из которых выполняет свою роль в обеспечении удобства пользователей и оптимизации для поисковых систем. Внимательное внедрение этих ключевых элементов сделает сайт привлекательным и функциональным для посетителей
3. Оптимизация для Пользователя: Эффективные Принципы и Требования
3.1. Адаптивный Дизайн: Доступность на Всех Устройствах
Требования к Адаптивному Дизайну:
-
- Респонсивность: Автоматическое приспособление к разным размерам экранов.
-
- Интуитивность Навигации: Удобство использования как на компьютере, так и на мобильных устройствах.
-
- Оптимизированная Загрузка: Сокращение времени загрузки страниц для мобильных пользователей.
3.2. Четкая Структура Разделов: Иерархия и Логика
Основные Требования к Структуре Разделов:
-
- Логическая Иерархия: Понятная структура, отражающая логическое разделение контента.
-
- Навигационные Подсказки: Использование меню, хлебных крошек и ссылок для ясной навигации.
-
- Сокращение Кликов: Минимизация количества кликов для достижения нужной информации.
3.3. Минималистичный Дизайн: Простота и Ясность
Основные Принципы Минимализма:
-
- Отсутствие Избыточности: Убирание лишних элементов, фокус на ключевых.
-
- Читаемость: Ясный и читаемый текст, удобный для восприятия.
-
- Визуальная Иерархия: Выделение важных элементов с помощью цветов, шрифтов и размеров.
3.4. Удобство Использования Форм и Взаимодействие
Требования к Формам и Взаимодействию:
-
- Простота Заполнения: Минимальное количество обязательных полей в формах.
-
- Ясные Инструкции: Понятные указания по заполнению и дальнейшим шагам.
-
- Обратная Связь: Уведомления о успешных или неуспешных действиях пользователя.
3.5. Тестирование на Пользователях: Постоянное Улучшение
Процесс Тестирования и Анализа:
-
- А/Б-тестирование: Сравнение различных версий сайта для определения наилучших изменений.
-
- Обратная Связь Пользователей: Сбор мнений и реакций для постоянного совершенствования.
-
- Мониторинг Поведения Пользователей: Анализ данных о взаимодействии с сайтом для выявления узких мест.
Соблюдение этих требований и принципов при разработке структуры сайта обеспечит пользовательский комфорт и удовлетворение от взаимодействия с вашим веб-пространством. Непрерывное внимание к опыту пользователей и адаптация к их потребностям являются ключевыми факторами успешной оптимизации.
4 Взгляд в Будущее: Инновации в Структуре Сайта
4.1. Искусственный Интеллект и Персонализированный Опыт:
Требования к ИИ и Персонализации:
-
- Анализ Поведения Пользователя: Системы, способные адаптироваться к предпочтениям пользователя.
-
- Персонализированные Рекомендации: Предложение контента, оптимизированного под индивидуальные интересы.
-
- Чувствительность к Эмоциям: Использование ИИ для анализа эмоциональных реакций и адаптации контента.
4.2. Виртуальная и Дополненная Реальность:
Основные Характеристики VR и AR:
-
- Интерактивные Элементы: Возможность взаимодействия с сайтом через виртуальные объекты.
-
- Визуализация Продуктов: Виртуальные примеры товаров и услуг.
-
- Навигация с Помощью VR: Возможность использования виртуальной реальности для более интуитивной навигации.
4.3. Голосовые Интерфейсы и Поиск:
Требования к Голосовым Интерфейсам:
-
- Распознавание Голоса: Точное и эффективное распознавание команд пользователя.
-
- Диалоговая Система: Натуральные и информативные ответы на запросы пользователя.
-
- Интеграция с Поиском: Возможность осуществлять поиск и взаимодействие с сайтом голосом.
4.4. Интерактивные Элементы и Геймификация:
Особенности Интерактивных Элементов:
-
- Геймификация Навигации: Использование игровых элементов для повышения интереса к сайту.
-
- Взаимодействие через Элементы Игр: Ответы на опросы, участие в квестах для пользователя.
-
- Награды и Рейтинги: Поощрение пользователя за активность на сайте.
4.5. Смешанная Реальность и Объединение Онлайн и Офлайн:
Ключевые Требования к Смешанной Реальности:
-
- Оптимизированные Мобильные Приложения: Взаимодействие с окружающим миром через мобильные устройства.
-
- Технологии Распознавания: Идентификация объектов и предоставление контекстной информации.
-
- Взаимодействие с Реальным Миром: Переход между онлайн и офлайн сферами с минимальными усилиями пользователя.
4.6. Экологическая Устойчивость и Энергоэффективность:
Основные Принципы Экологической Устойчивости:
-
- Эффективное Использование Ресурсов: Минимизация энергозатрат и ресурсов серверов.
-
- Веб-Дизайн с Экологическим Осознанием: Оптимизированные изображения, сжатие данных для уменьшения загрузки.
-
- Сообщение о Заботе о Природе: Передача информации о зеленых технологиях и стремлении к снижению углеродного следа.
Понимание и внедрение этих инноваций поможет сайту оставаться впереди времени, обеспечивая пользователей высокотехнологичным, удобным и инновационным веб-опытом.